Cahier d'idées pour un navigateur écologique
Internet est surchargé, et ça ne fait qu'empirer.
Chaque année, la taille moyenne des pages web augmente et ça ne semble pas s'arrêter de si tôt. Heureusement, de plus en plus de designers et de développeurs prennent conscience du problème et proposent des solutions pour développer des pages web et des applications plus sobres.
Mais nous autres, de l'autre coté de l'écran, que peut-on faire ? Est-on condamnés à attendre que les sites internet eux-même s'allègent ? Non ! Il existe un outil formidable, que nous possédons déjà tous et qu'il nous suffit de réinvestir : le navigateur. Le simple fait d'activer un bloqueur de pub, c'est déjà échapper à une partie de la pollution du net, à la fois en terme d'énergie et d'attention. Mais on peut aller au delà. Nous pensons que le navigateur est un outil formidable pour reprendre le contrôle sur l'impact en énergie et en ressources d'internet.
Avec ce cahier d'idées, nous souhaitons rendre publique des idées et des outils (déjà existants ou à inventer) pour permettre à chacun de reprendre le contrôle sur le web et en faire un espace plus sobre.
Quelques mots sur le projet
Qui sommes-nous | Nous contacter
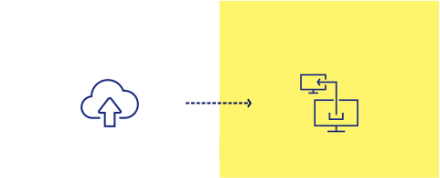
Consommer local

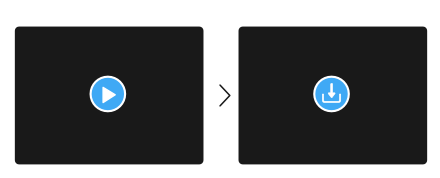
télécharger au bon moment
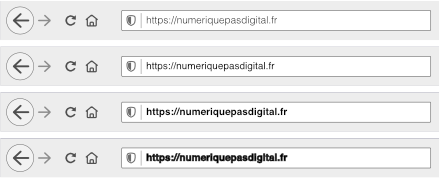
changement de vocabulaire
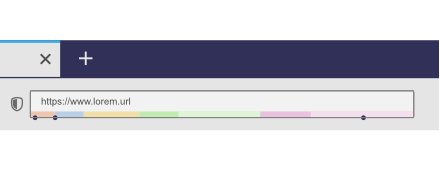
détournement de fonctionnalités
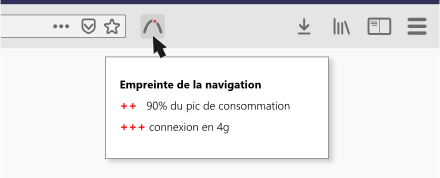
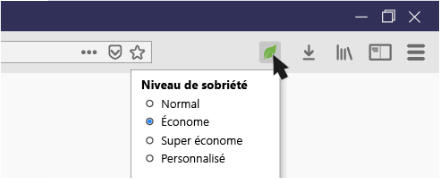
impact fort